- Regulamin
- Koszty dostawy
- Kontakt
- Dziś w ofercie 230 638 produktów
KSIĄŻKI
- Albumy
- Beletrystyka
- Biografie
- Dla dzieci i młodzieży
- Edukacja
- Ekonomia i biznes
- Ezoteryka
- Historia
- Informatyka
- Kalendarze
- Komiksy
- Kryminał i sensacja
- Kultura i sztuka
- Literatura faktu
- Literatura kobieca
- Literatura piękna
- Medycyna
- Nauka języków obcych
- Nauki humanistyczne
- Nauki przyrodnicze
- Nauki ścisłe
- Podręczniki
- Poradniki
- Prawo i administracja
- Przewodniki i podróże
- Psychologia
- Religia
- Sport
- Technika
- Zdrowie i uroda
ZABAWKI
- Artykuły dla niemowląt
- Bączki
- Bujaki i skoczki
- Ciągnij / pchaj
- Dla niemowlaka
- Grzechotki i gryzaki
- Karuzele i pozytywki
- Maty i centra zabaw
- Projektory i lampki
- Sortery i piramidki
- Zabawki
- Edukacyjne i kreatywne
- Figurki
- Klocki
- Lalki
- Pojazdy
- Pluszaki i maskotki
- Sport i rekreacja
- Zabawa w dom
- Zabawki drewniane
- Puzzle
- Do 200 elementów
- 201-500 elementów
- 501-1000 elementów
- Ponad 1000 elementów
- Puzzle 3D
ART. PAP
- Artykuły biurowe
- Artykuły piśmiennicze
- Bloczki i kartki samoprzylepne
- Dziurkacze
- Kalkulatory
- Nożyczki i nożyki
- Skoroszyty
- Teczki
- Wizytowniki
- Zszywacze
- Artykuły szkolne
- Akcesoria szkolne
- Modelowanie
- Notatniki i zeszyty
- Piórniki
- Plecaki i torby
- Pojemniki na śniadanie
- Pomoce naukowe
- Przybory matematyczne
- Przybory rysunkowe
- Upominki i gadżety
- Akcesoria do książek
- Artykuły balowe
- Breloki i zawieszki
- Drobiazgi, różności
- Kubki
- Oferta Świąteczna
- Papeteria, kartki i naklejki
- Skarpetki Many Mornings
- Upominki
GRY
MULTIMEDIA
- Audiobooki
- Beletrystyka
- Biografie i wspomnienia
- Dla dzieci i młodzieży
- Fantastyka
- Filozofia i religia
- Historia
- Literatura faktu i reportaż
- Poradniki
- Sensacja i kryminał
- Filmy DVD/BD
- Animowane
- Biograficzne
- Fantasy
- Horrory
- Komedie
- Romanse
- Science Fiction
- Sensacyjne / kino akcji
- Thrillery
- Muzyka CD
- Alternatywna
- Blues
- Dla dzieci
- Jazz
- Klasyczna
- Piosenka aktorska i poetycka
- Pop
- Rock
- Świąteczna i kolędy
- Akcesoria GSM
- Głośniki
- Kable i adaptery
- Klawiatury
- Myszy
- Słuchawki
PROMOCJE
ZDROWIE
LEGO

Opis produktu
Zasady bezpieczeństwa
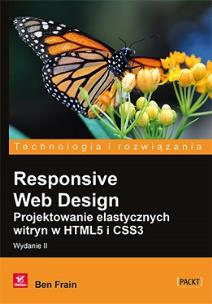
Profesjonalnie wykonana strona internetowa powinna działać bez zarzutu nie tylko na komputerze stacjonarnym, lecz także na tablecie czy telefonie. Użytkownicy chcą korzystać z aplikacji sieciowych w każdych warunkach i uruchamiać je na urządzeniach o najprzeróżniejszych rozmiarach czy parametrach. Należy się spodziewać, że wkrótce katalog urządzeń podłączanych do internetu znacznie się poszerzy. W takich warunkach projektant koniecznie musi zadbać o responsywność, aby tworzone przez niego strony internetowe dostosowywały się do zmiennych warunków i zachowywały funkcjonalność.
Niniejsza książka stanowi kompletne źródło informacji potrzebnych do napisania responsywnej strony internetowej. Jeśli znasz HTML i CSS, możesz z jej pomocą zbudować taką aplikację. Znajdziesz tu opis wszystkich podstawowych aspektów responsywnych projektów stron i dowiesz się, jak korzystać z najbardziej przydatnych technik w technologiach HTML5 i CSS3. Co więcej, odkryjesz najlepsze metody pisania i dostarczania kodu, obrazów i plików. Dzięki licznym przykładom i opisom bez trudu dostosujesz swój projekt do wymagań telefonów komórkowych i wielu innych urządzeń. Wydanie drugie uzupełniono o opis prawie wszystkich najnowszych technik i narzędzi potrzebnych do budowy responsywnych aplikacji internetowych.
W tej książce znajdziesz:
opis elementów potrzebnych do zbudowania responsywnych stron internetowych
informacje o zapytaniach medialnych, ich składni i sposobach wykorzystania
omówienie projektowania struktury i układów płynnych oraz wykorzystania modelu Flexbox
wskazówki co do wykorzystania niezwykłych możliwości CSS3 i HTML5
wytyczne dotyczące grafiki SVG oraz metody obsługi obrazów SVG z poziomu JavaScriptu
wyjaśnienie, jak tworzyć przejścia, transformacje i formularze
spis dobrych praktyk kodowania responsywnych stron internetowych
Responsywne strony internetowe — będą równie piękne nawet po latach!
CENA:
31,86
zł
Cena detaliczna:
49,00 zł
35%
rabatu
Najniższa cena z ostatnich 30 dni: 31,77 zł
Produkt niedostępny
Uwaga!!!
Ten produkt jest zapowiedzią. Realizacja Twojego zamówienia ulegnie przez to wydłużeniu do czasu premiery tej pozycji. Czy chcesz dodać ten produkt do koszyka?


Wybierz wariant produktu
